This repository was archived by the owner on Oct 4, 2023. It is now read-only.
首先用node v10.24.1 (npm v6.14.12)
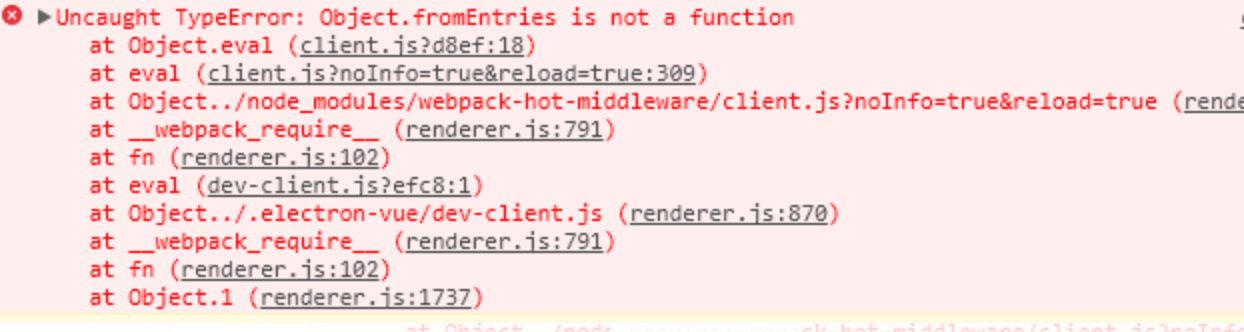
1、electron-vue脚手架搭建的项目,运行后报错:Object.fromEntries is not a function
前端控制台打印错误:

解决办法:安装polyfill-object.fromentries,在项目根目录执行命令
npm i polyfill-object.fromentries

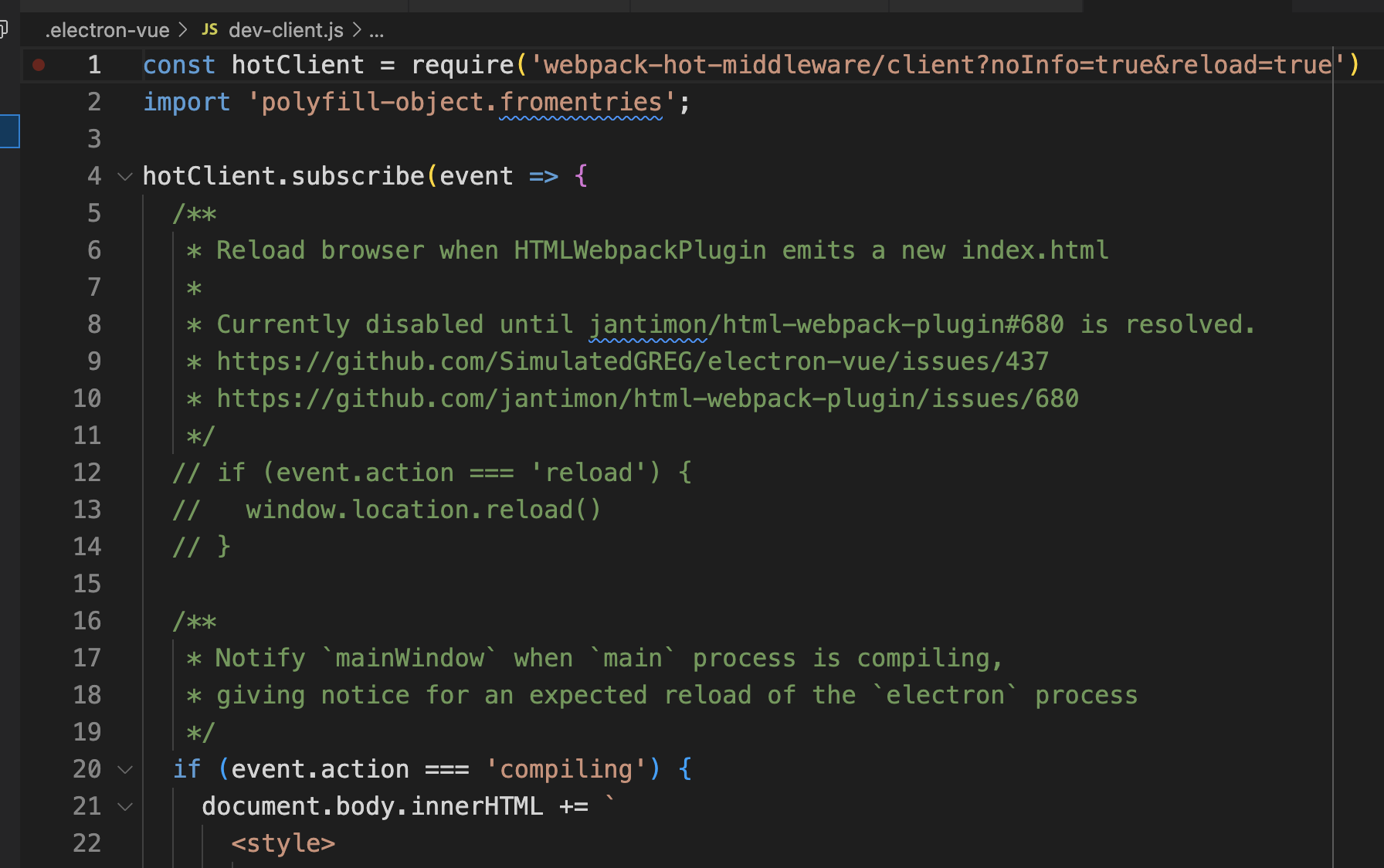
然后在.electron-vue/dev-client.js文件中引入
import 'polyfill-object.fromentries';

2、Error: `gyp` failed with exit code:
3、多窗口
在src/main/index.js
let baseInfoNewWin
let dataBase = {
width: 900,
autoHideMenuBar: true,
height: 620,
minWidth: 900,
minHeight: 620,
frame: true,
fullscreen: false,
webPreferences: {
webSecurity: false,
backgroundThrottling: false,
nodeIntegration: true,
contextIsolation: false,
}
}
ipcMain.on('add', (event, arg) => {
console.log(arg[0])
if (arg[0] === 'u') {
if (baseInfoNewWin) {
baseInfoNewWin.focus() // 存在 则聚焦
return
}
baseInfoNewWin = new BrowserWindow(dataBase)
baseInfoNewWin.loadURL('http://localhost:9080/index.html#user')
baseInfoNewWin.on('close', () => {
baseInfoNewWin = null
})
}
})
在组件中
clickTab(index, url) {
/*
let windowsHref = window.location.href
const locationURL = windowsHref.substring(0, windowsHref.indexOf("#") + 1) + url
ipcRenderer.send('add',[url,locationURL])
*/
this.$electron.ipcRenderer.send('add', 'user')
}
发表回复